What do we mean by Bitmap?
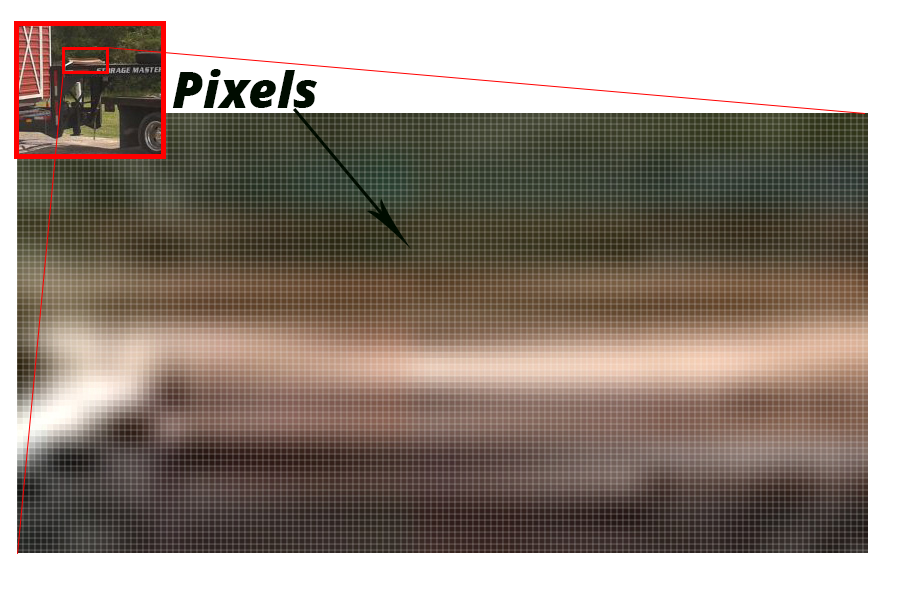
Bitmap graphics are the most common image format. File formats like JPG, GIF, PNG, TIF and Photoshop PSD, are all bitmap images. They are all made of small points of light called pixels(Fig 1). You may also hear these files called Raster images.
 Fig 1 – Closeup of pixel layout, the color building blocks of every photograph.
Fig 1 – Closeup of pixel layout, the color building blocks of every photograph.
 Fig 2 – Bitmap Image
Fig 2 – Bitmap Image
Bitmaps or Rasters are resolution dependent files, that can not be rescaled without loss of apparent quality.
If the bitmap is scaled up too much, it often appears blurred like in Fig 2.
 Fig 3 – Vector shapes created by points and lines
Fig 3 – Vector shapes created by points and lines
Vector graphics are used to solve this problem as they are generated using math(points, lines, shapes) to create what we see, illustrated by the orange path lines in fig 3. These elements can be rescaled to any size and keep their crisp, smooth finish.
For more details on converting raster to vector capabilities, we have this helpful blog.
So how does Bitmap work with our Vector service?
Almost every image we receive to convert to vector is in a bitmap format. However, vectoring the entire image is not always the best course of action.
Often times we receive portraits or photos of people and are asked to include them in a vector project that contains logos, graphics, and text. Since vector art is unable to retain key realistic details from photographs, we can have everything but those elements converted to vector and have the people or landscapes placed in that image instead.
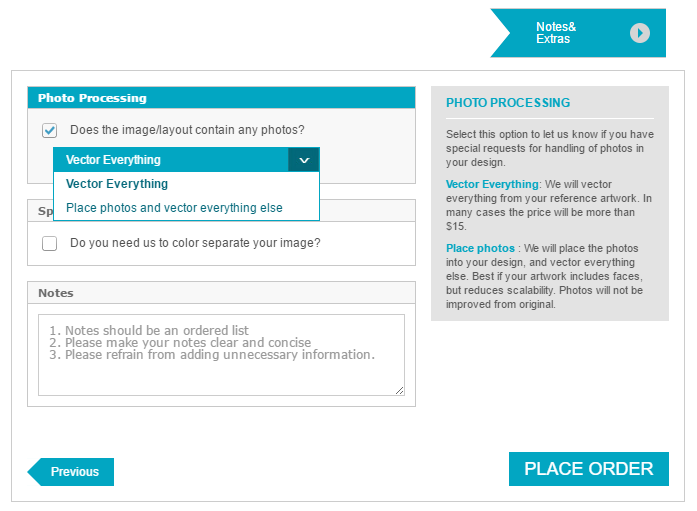
Under the Notes & Extras page, we offer a Photo Processing option(Fig 4).
Once selected, that lets us know we can place any photographs you may have in your design, be it people, a photo collage, or a background, and keep all the realistic details that we are not able to recreate in vector form in your final design.
 Fig 4 – Ignition Drawing order form bitmap placement options
Fig 4 – Ignition Drawing order form bitmap placement options
We touched on vectoring people and landscapes in a previous blog and explained the limitations in converting them to a vector image results in a severe loss of detail and shading, creating more of a cartoon representation.
Key things to remember.
When dealing with Vector and Bitmap, it is important to understand the capabilities of both and know when either can be used.
When working with typography or logos, make sure to use vector.
When dealing with photographs, unless you want the art transformed into a cartoon-like representation, always use the Bitmap if possible.
Keep in mind that, once converted to bitmap, vectors cannot be converted back without being redrawn, always be careful when saving your files and keep your vectors in PDF, EPS, AI or CRD.
Always contact our staff if you are unsure an image should or can be vectored, or if redrawing it may result in losing key realistic details.