What is the difference between a JPG, PNG and GIF?
JPEG also shortened to JPG is a file type developed by the Joint Photographic Experts Group(JPEG) to be the standard for professional photographers. Just like ZIP files are used to compress data, JPGs compress images by reducing sections to blocks or “tiles.” JPG compression has the unfortunate side effect of being permanent, as the technology was created for storing large photographic image files in surprisingly small spaces, and not for photo editing(achieved with RAW photo files).
JPG’s have become the industry standard for storing photos on your computer and online, they are small in size and easy to open on any machine. This ease of use, coupled by the inability to scale these files, causes the common problem of pixelation.
GIF, short for Graphics Interchange Format, is a web-specific format that only supports up to 256 colors. It is the ideal format for images that contain a defined number of colors to provide maximum compression. GIF is also the industry standard format for any high compression animated sequences.
PNG stands for Portable Network Graphics. PNG originally created as an alternative to a GIF file, is an excellent file type for internet graphics, as it supports transparency in browsers with an elegance that GIF does not possess. PNG supports 8-bit color like GIF, but also supports 24-bit color RGB, like JPG does. They are also non-lossy files, compressing photographic images without degrading image quality. In addition to being an excellent format for transparency, the non-lossy nature of 24-bit PNG is ideal for screenshot software, allowing pixel for pixel reproduction of your desktop environment, whereas a JPG can at times become pixelated.

What we recommend
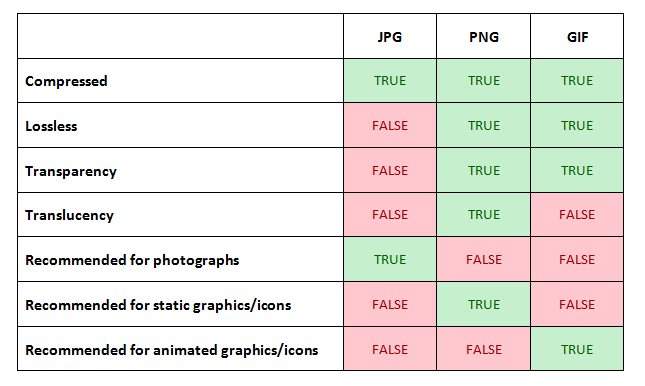
It is best to use a PNG if you need a high-quality logo or an image with a transparent background. For any photographs or color-intensive applications, a JPG is usually recommended. GIF files are best for creating animated short clips like you can see on some of our other blog articles.
Have any questions? Contact us:
service@ignitiondrawing.com 253-284-0733 ignitiondrawing.com